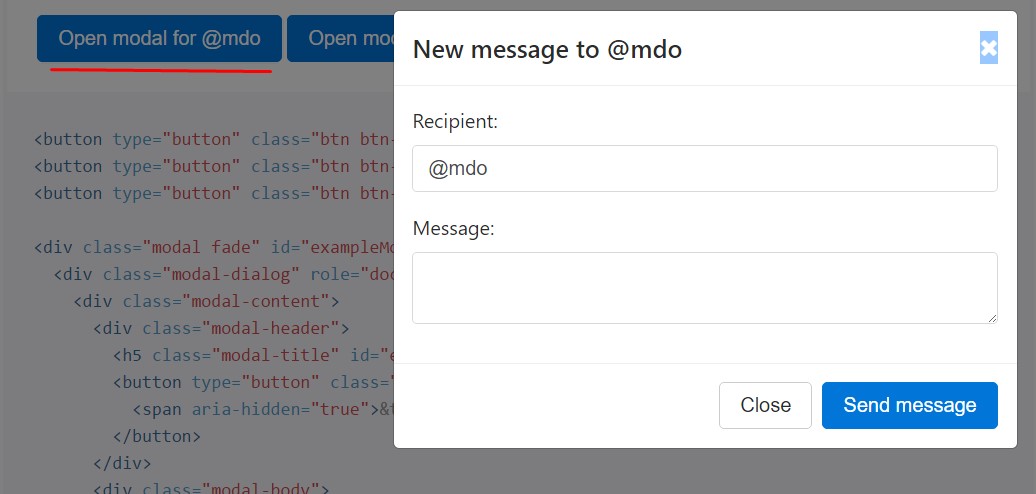
css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow

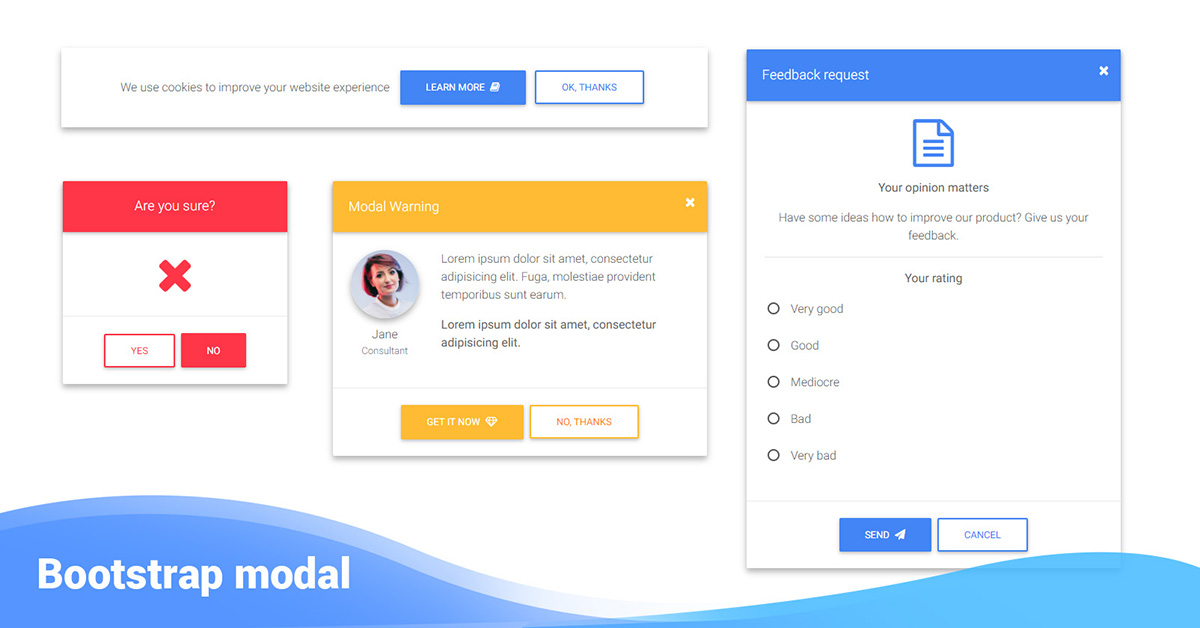
Disable (Prevent) Closing Bootstrap Modal When Click Outside Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

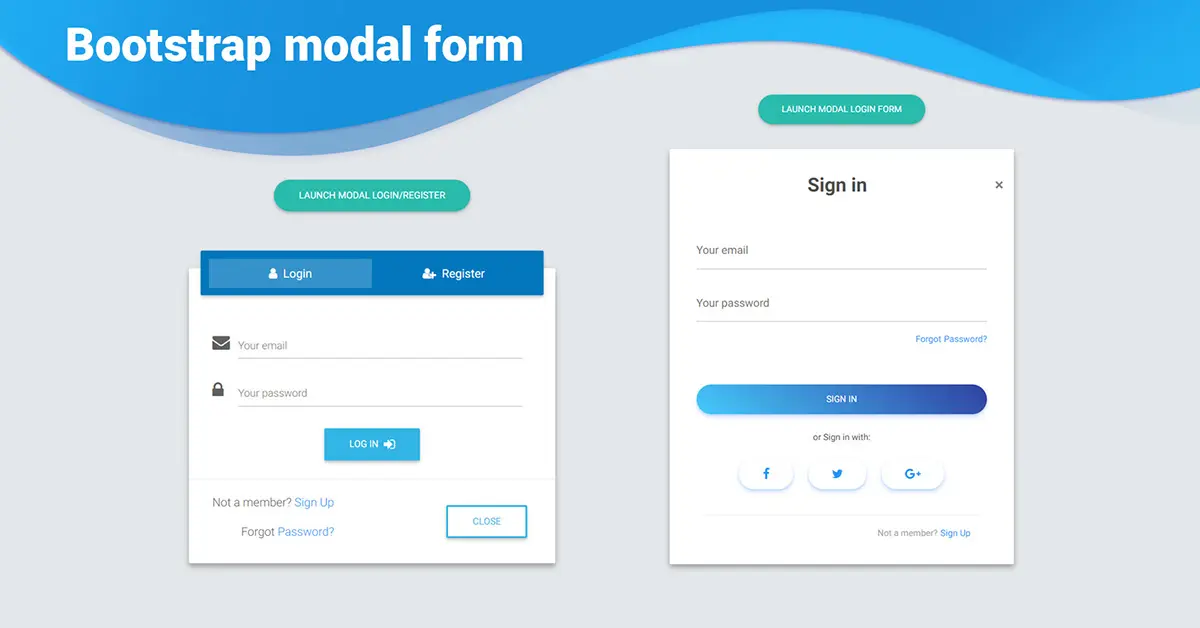
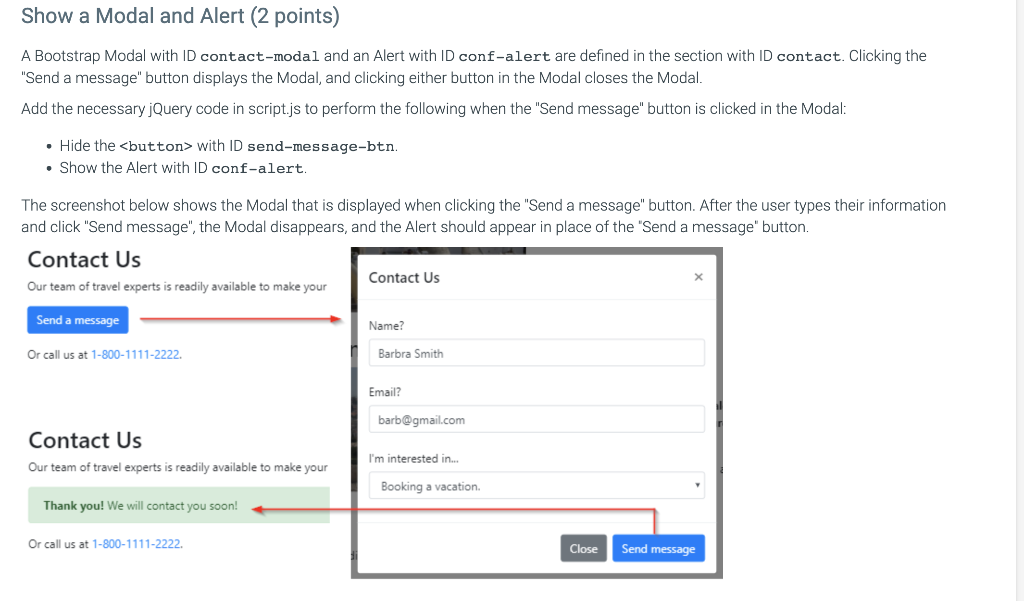
jQuery Show Bootstrap Modal Popup on Button Click with Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview
Close modal only if the "close" button was clicked · Issue #2898 · ng- bootstrap/ng-bootstrap · GitHub